Nimble Nine
UX Case Study
“Nimble Nine” is a cat focused pet service platform. The app offers cat service providers for booking, as well as cat care products.
Problem Statement
Cat owners face challenges in finding and purchasing the right products and services for their feline companions due to the lack of a centralized online platform specifically dedicated to all things related to cats.
This results in time-consuming and often frustrating searches across multiple websites and offline stores, leading to difficulties in ensuring the well-being and happiness of their beloved pets.
Possible Solution
An all-in-one digital platform that consolidates various cat care services and products for convenience. The platform features an app for seamless booking of qualified cat sitters, online vet consultations, and an exclusive e-commerce section for cat care items.
Design Process
Tools Used
As the experience designer for this project I was responsible for both strategies and visual design.
Discover
User Interviews
User Research
Competitive Analysis
Ideate
User Flow
Card Sorting
Information Architecture
Prototype
Wireframes
Visual Design
Test
Usability Testing
Implementing Feedback
Define
Personas
Empathy Map
Journey Map
Discover Phase
Qualitative Research —-—-—-—-—-—-—-—-—-—-—-——-—-
We conducted online messaging interviews with 12 potential users to gain insights into the difficulties they encounter in caring for their cats. Below are some example questions that were asked.
What kind of work do you do?
How often do you take a break for a getaway?
How do you communicate with your vet or seek information and advice on caring for your cat?
Are there vets available in case of an emergency?
When out of town where or with whom do you leave your cats?
Are you comfortable with cat sitters coming into your home when you are away?
Have you encountered any difficulties in finding and purchasing quality products or services for your cat?
Are you comfortable buying pet supplies online?
Key Insights Derived from the Interviews
Importance of communication with veterinarians, seeking professional advice for behavioral issues, and the importance of providing mental and physical stimulation for cats.
There are very few trustworthy sitters and most of them are at individual level.
Have to leave their cats with friends or family, which is a problem when they aren’t available.
Review and testimonials are a necessity to build trust.
Not comfortable with a stranger alone in their house. Pet boarding preferred by most.
Vets are usually accessible in cities, however remote areas will benefit from an online platform.
The cat accessories online are super expensive.
-—-—-—-—-—-—-—-—-—-—-—-——- Quantitative Research
We utilized Google Forms to conduct an online survey in order to identify any common themes and trends among potential users. 21 individuals participated, providing valuable insight that helped us accurately define the problem at hand.
Key Insights Derived from the Surveys
Vets are easily accessible in cities however remote areas will benefit from online platform.
Comfortable with online vet consultation
Food & treats, litter & pee pads, and toys were the most likely to be purchased online
People won’t be comfortable with people in their homes
A pet supply store will be beneficial to many people
Brainstorming —-—-—-—-—-—-—-—-—-—-—-——-—————-
After conducting user interviews and an online survey, we began to brainstorm the key features that could be included in the application.
Define Phase
Personas —-—-—-—-—-—-—-—-—-—-—-——-————————-
Using the information gathered from interviews and surveys, I developed a persona that embodies the characteristics of the ideal user for the application. This persona proved invaluable in generating more effective solutions by providing a comprehensive understanding of the user's objectives, pain points, and general demeanor.
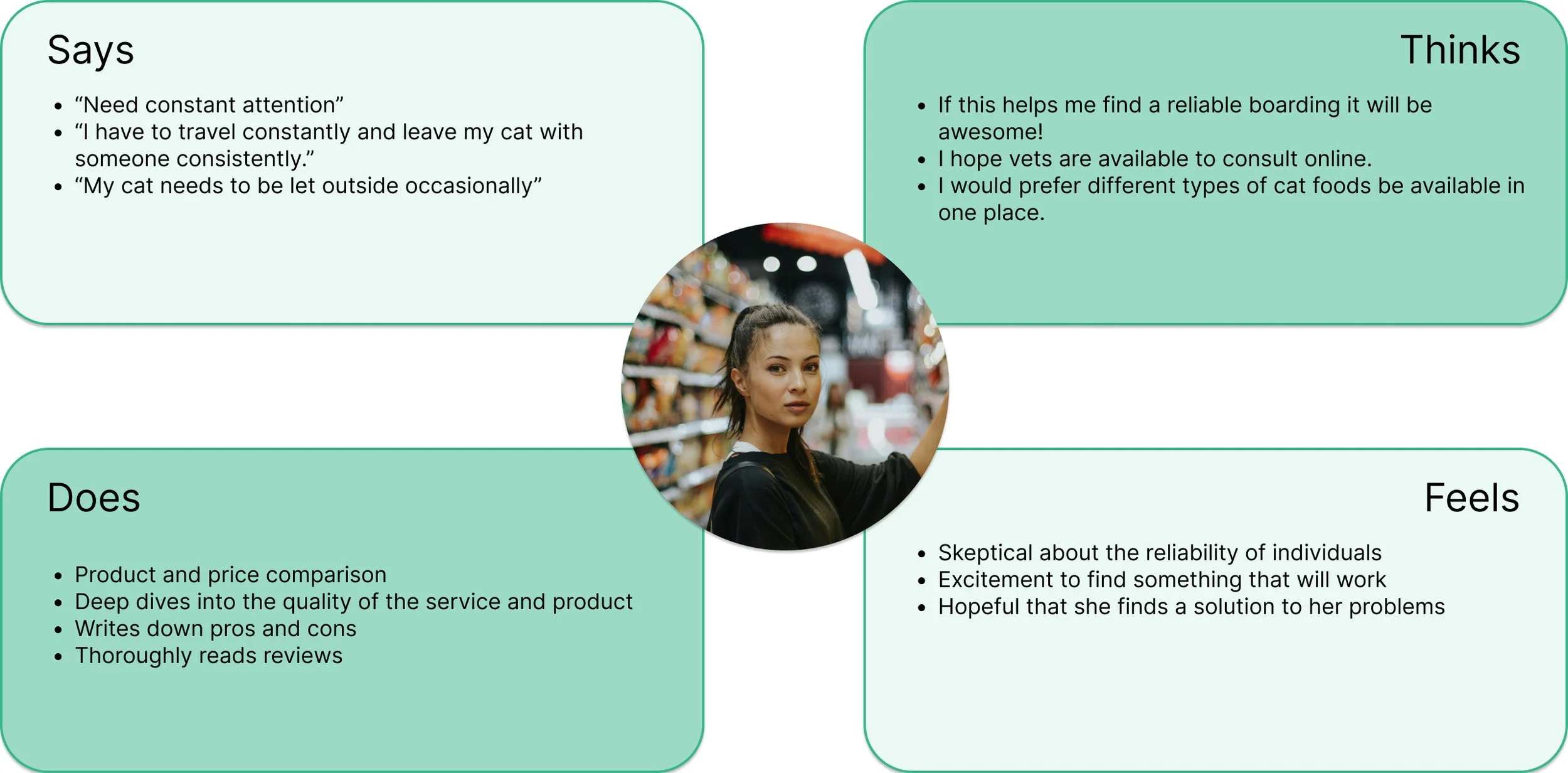
—————-—-—-—-—-—-—-—-—-—-—-—-——- Empathy Map
This process was carried out to provide a clearer definition of the target audience, as well as to demonstrate their needs and behaviors. Through empathy mapping, I was able to better understand their thoughts and emotions. The information in the empathy map is derived from user interviews.
* Looking for cat services and online products
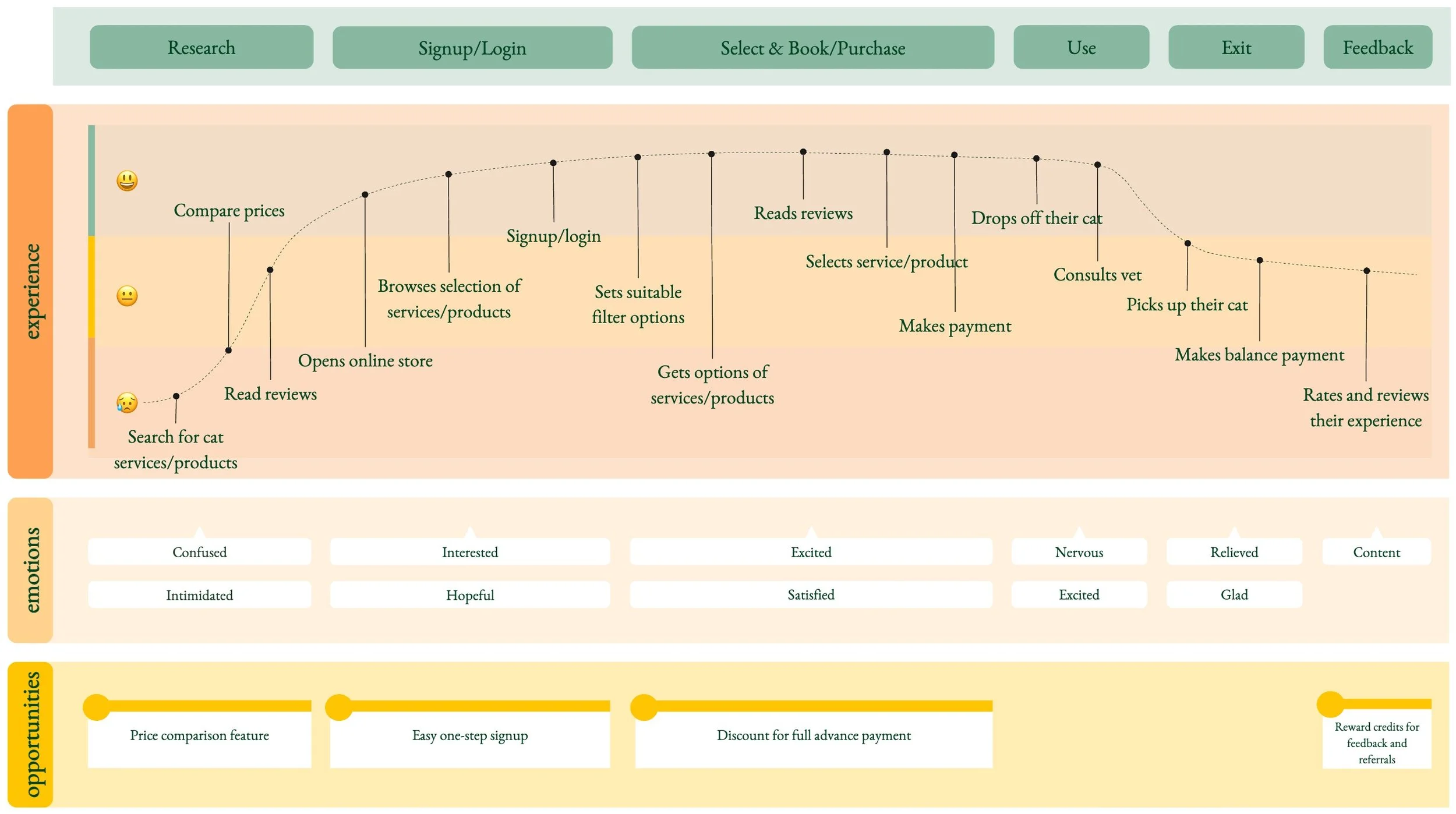
User Journey Map —-—-—-—-—-—-—-—-—-—-—-——-———
We created a visual map of the user's interactions with our application at every touchpoint to identify areas where we can enhance the user experience.
Ideate Phase
User Flow —-—-—-—-—-—-—-—-—-—-—-——-————————
We used Miro to design a flowchart detailing the user's journey within the application.
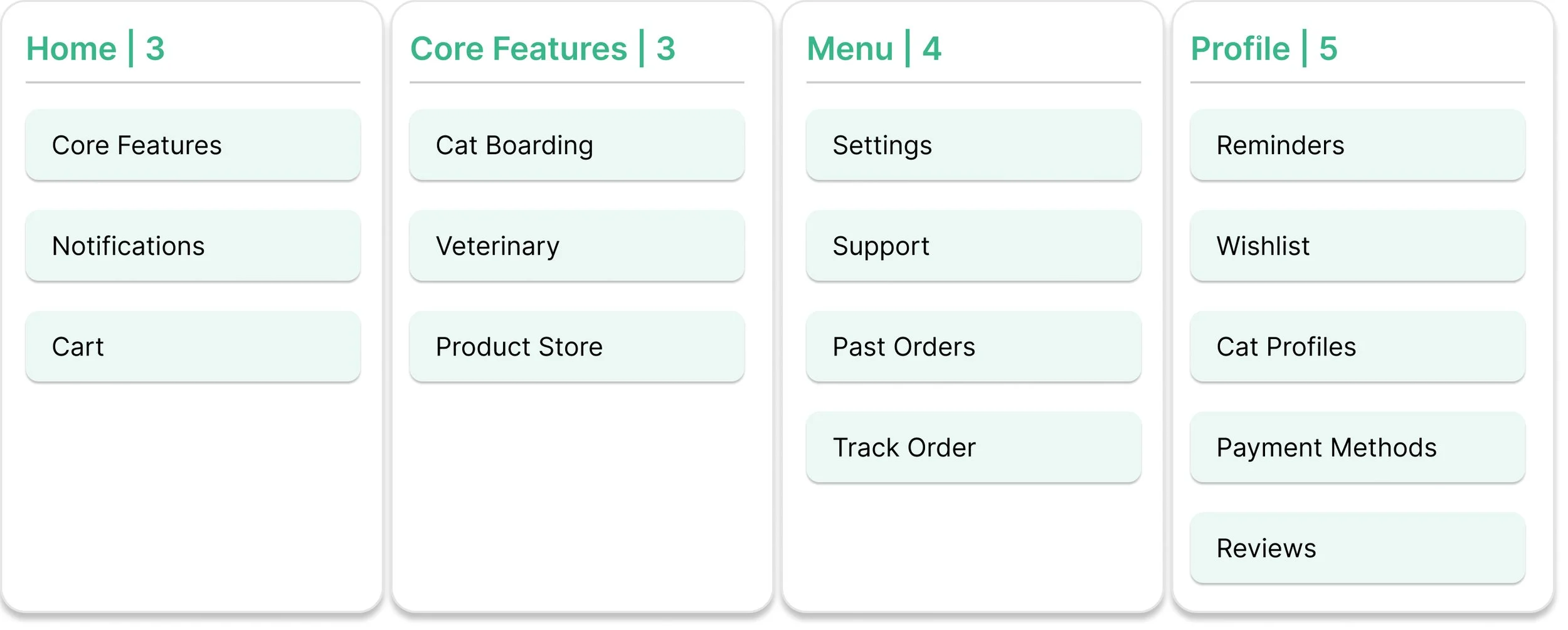
-—-————-—-—-—-—-—-—-—-—-—-—-—-——- Card Sorting
To further aid in organizing the information architecture, card sorting was used to group all of the features under distinct sections.
Information Architecture —-—-—-—-—-—-—-—-—-—-—-—-
The outcome of the card sorting process was further improved to meet the application's objectives. To make them easier to find, some of the features were recategorized.
Design Phase
High Fidelity Wireframes —-—-—-—-—-—-—-—-—-—-—-—-
First, I sketched the Low Fidelity Wireframes on paper. I started by making the necessary adjustments before utilizing Figma to start designing these High Fidelity Wireframes.
Test Phase
Usability Testing —-—-—-—-—-—-—-—-—-—-————————-
Once the visual design was finished, I conducted a usability test of the prototype with 6 representative users to assess the user-friendliness of the application. The test took place over Zoom video calls, during which participants were given specific tasks to complete as I observed their navigation through the application.
The participants fairly easily navigated through the app and found the interface to be user-friendly, and provided the following feedback:
Suggestions to make the experience better
Provide the choice to include reminders during the booking process
Darken the color of smaller texts to improve readability
An extra screen displaying items added to cart was unnecessary
——-—-—-—-—-—-—-—-—-—-——- Implementing Feedback
The feedback received from the usability testing was taken into consideration, resulting in the implementation of the following changes:
Next